相変わらず強制表示のAMPですが、ひとまずAMP仕様に対応したページを作ってみることにしました。
基本は、
headにAMPであることを明記
javascriptをはずす
CSSはインライン
画像には高さを指定する
画像表示タグはamp-img src
でしょうか。
AMP非対応ページを用意しcanonicalで指定することもできるようですが、AMPは強制表示なので代替にならない気もします。
そこで「AMPを解除する」のようなボタンを表示し押すと、元のページに戻れるようにするのが理想です。
すでにどこかのブログサービスでも導入されていたような気がします。
ざざっとやってみて、アナリティクスがjavascriptなため外しました。
webフォントも使えるようですが、現在は解除。
AMPテストツールを使いエラーを解消していきます。
https://search.google.com/search-console/amp
現在は上の画像に正規URLを張り押すと解除できるようにしてみましたが、AMPの時だけ表示されるなどの工夫がほしいです。
まだドキュメントを読みながらやっているので徐々に対応したいと思います。
追記:AMP表示されました

記事を投稿して約10日ほどで、検索結果に「⚡AMP」のマークが付きました。
内容が薄いので、カルーセル表示されたかは確認できません。
相変わらず、AMP謹製のスクロールは強制されますが、今回は、新しく「解除ボタン」が追加されていました。
右上のリンクアイコンをタップすると元のURLが表れ押すと元に戻れるようです。
これは良いアップデートなのではないでしょうか。
相変わらず、スクロールスピードと、ヒュンヒュン動く上部バーは好きではありませんが、
ナビゲーションはそれぞれで違うので使いづらいサイトはたくさんあります。
グーグルのソフトウェアのポリシーにも近くなったのではないでしょうか。
https://www.google.co.jp/about/company/unwanted-software-policy.html
AMPはただの窓口で本文は続きを読むで?
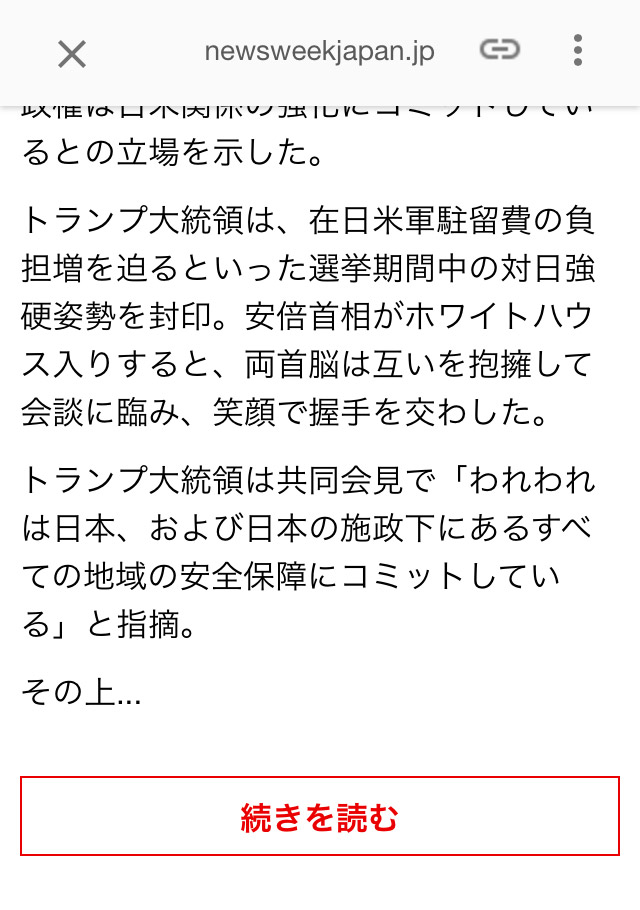
newsweekの記事で以下のようにAMP表示されていました。

ヘッドラインのみで続きを読むには下部のリンクをクリックします。
大手メディアもAMP対応を進めていますが、この方法だとすべてのページをAMP対応にしなくても良く、
解除ではなく「続きを読む」なので、よりユーザーを自サイトに引き込むことができると思われます。
折衷案として良い対応だと思います。
AMPも改善されてきて良い流れだと思います。
タグ: amp, 解除